久々の投稿になりました。今回は、スプレッドシートとGoogle App Scriptで作れる、無料WEB監視ツールを作ってみました。WEBサイトが正常に動作していない(4xx, 5xx等の200以外のレスポンス)時、メールを送信してくれるスクリプトです。
追記
2021/9/17:メール本文にエラーの原因(エラーコード)を表示されるようにしました。
準備
スプレッドシートを用意
こちらのスプレッドシートのコピーを作成してください。
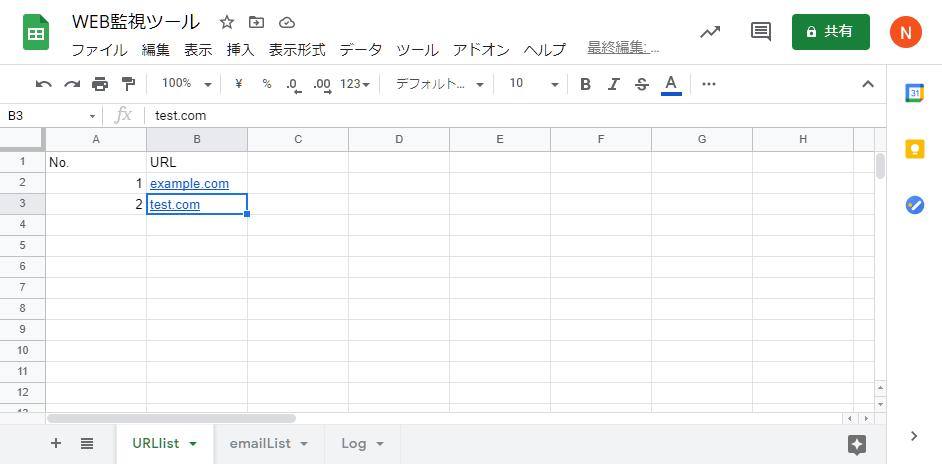
監視したいURLを記入
コピーしたシートの”URLlist”の”URL”列に、監視したいWEBサイトのURLを記入します。リストに記載されているURL全てが監視対象になります。

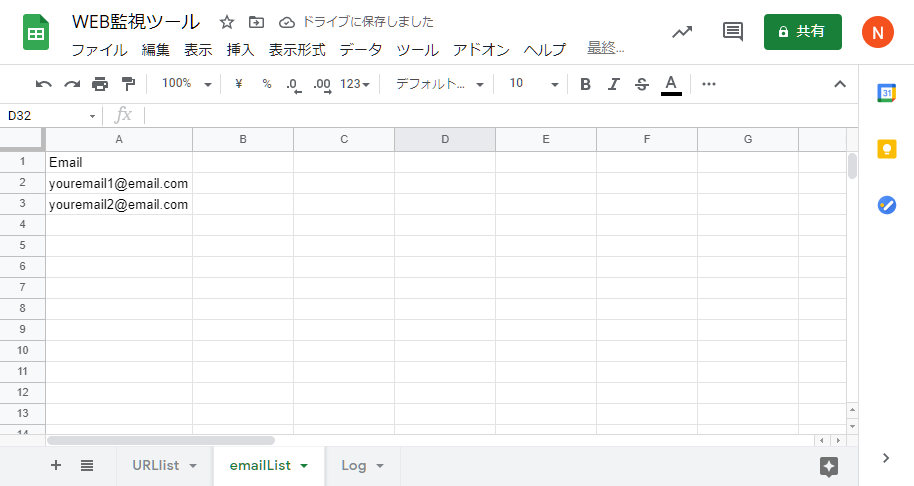
メール送信対象者を記入
シートの”emailList”の”Email”列に、エラーを検知した際にメールを送信する対象者を追加します。こちらも複数の人への配信が可能です。*Google Mail APIの送信制限によります。

スクリプトの作成
スプレッドシートの準備ができたら、スクリプトを作成していきます。”ツール” > “スクリプトエディタ”でスクリプトエディタを開いてください。開いたら、プロジェクト名を何でも良いので適宜変えておいてください。
スクリプト
スクリプトを貼っておきますので、コピペしてください。
function main() {
var url_list = url()
var dateTime = Utilities.formatDate(new Date(), 'JST', 'yyyy/MM/dd HH:mm:ss');
for(var i in url_list) {
var URL = url_list[i][1];
var responseCode = isUrlDown(URL)
if(responseCode !== 200) { // サイトが落ちてたとき(メール通知)
sendMail(URL,responseCode);
PostChatwork(URL);
var result = 'サイトダウン' + responseCode;
}
else {
Logger.log('正常に作動しています'); // ログに出力
var result = '正常に作動しています';
}
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("log");
var log = [dateTime,URL,result];
sheet.appendRow(log);
}
}
function isUrlDown(URL) {
var response = UrlFetchApp.fetch(URL, {
muteHttpExceptions: true // 例外処理はしないようにする
});
return (response.getResponseCode() ); // HTTPステータスコードが、「200」以外はエラーとする
}
function sendMail(URL,responseCode) {
const dateTime = Utilities.formatDate(new Date(), 'JST', 'yyyy/MM/dd HH:mm');
var email_list = email()
for(var i in email_list){
var EMAIL = email_list[i][0];
MailApp.sendEmail({
to: EMAIL,
subject: '【サイトダウン】検知しました',
htmlBody: `
以下のURLでサイトダウンを検知しました。<hr>
URL: <a href="${URL}">${URL}</a><br>
日時: ${dateTime} (JST)
Response Code: ${responseCode}
`
});
}
}
function url(){
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("URLlist");
var url_list = sheet.getRange(2,1,sheet.getLastRow()-1,3).getValues();
Logger.log(url_list);
return url_list;
}
function email(){
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("emaillist");
var email_list = sheet.getRange(2,1,sheet.getLastRow()-1,1).getValues();
Logger.log(email_list);
return email_list
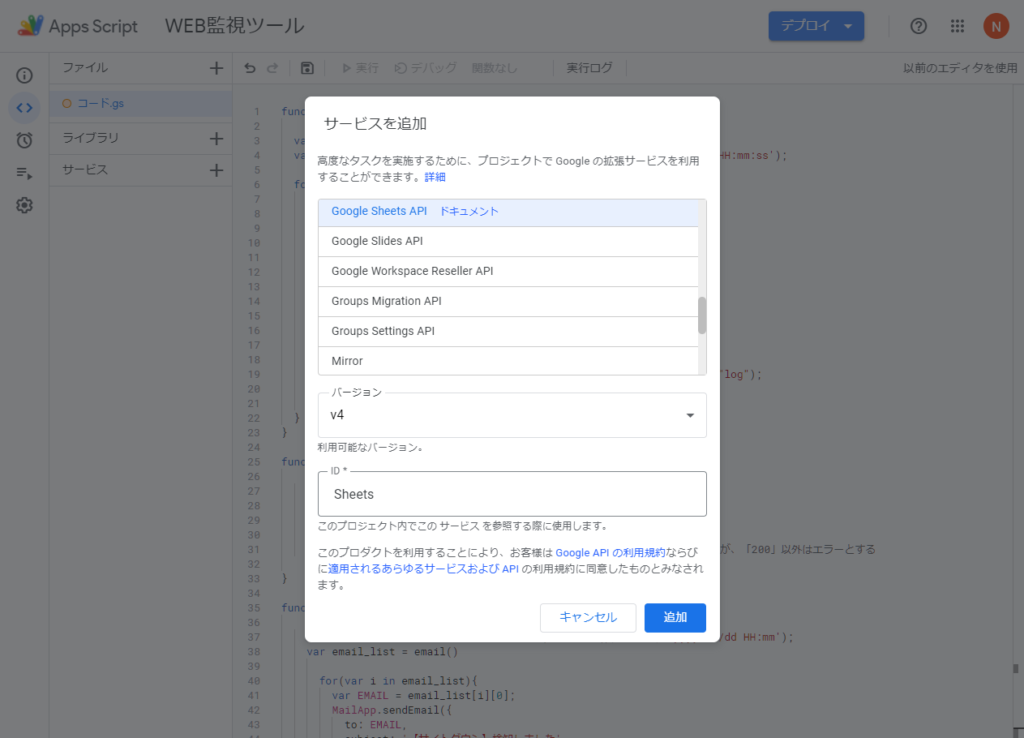
}“サービス”の追加
今回は、”Google Sheets API”を使用するので、サイドメニューの”サービス”から選択して、追加をします。これで準備が整いました!(かーんたん!)

テスト
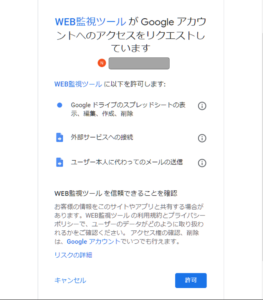
”デバッグ”を押して、実行してみましょう。初回は、認証や権限リクエストが要求されるので、”許可”を押してください。

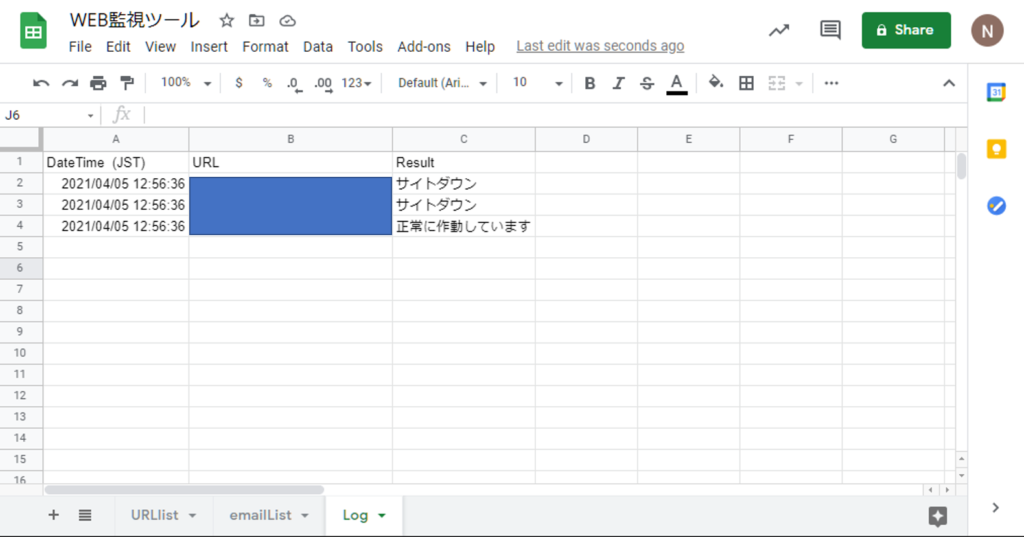
ログとメールの確認
これでスクリプトが完成しました。早速テストを実行してみましょう。実行すると、スプレッドシートの”Log”シートに、実行履歴が追加されます。

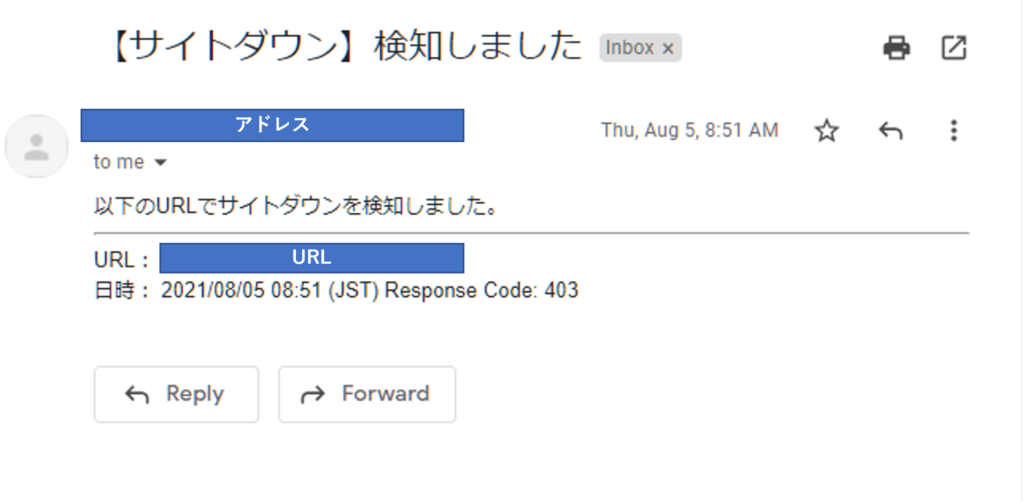
また、実際にエラーが検知されるとこの様なメールが配信されます。

定期監視の設定
Google App Scriptのトリガー機能を使って、定期監視をするための設定をします。
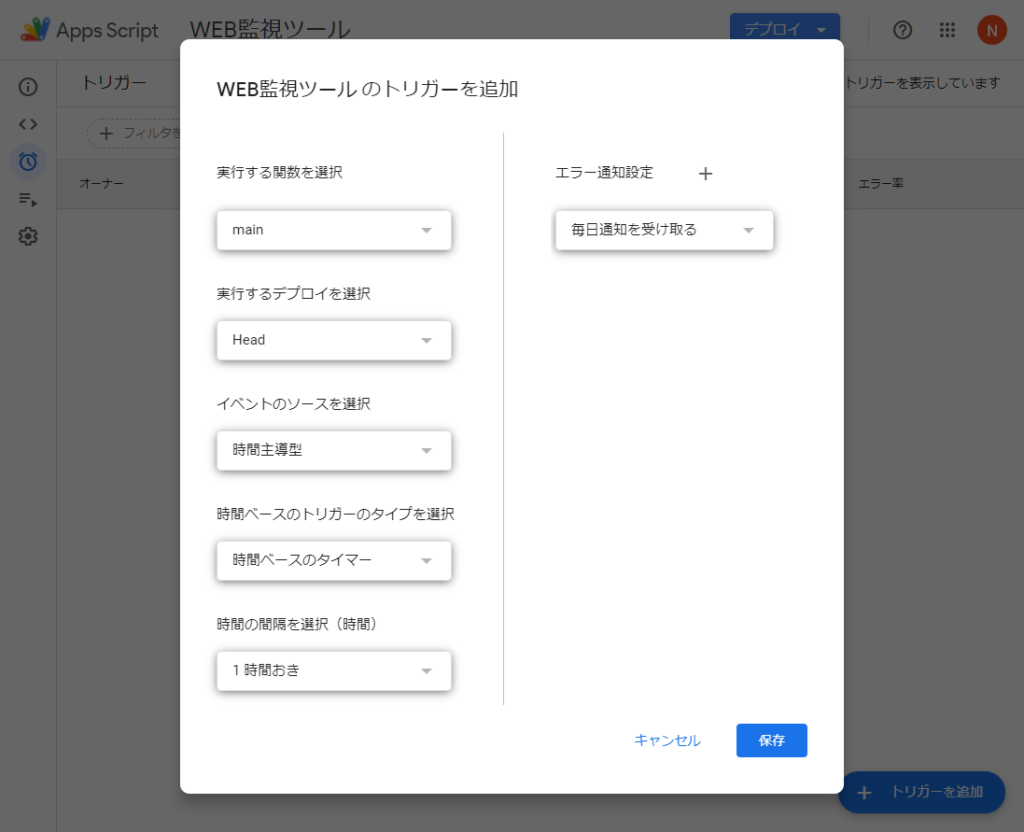
サイドメニューの”トリガー”から”トリガーを追加”を押します。トリガーを以下の通り設定し、保存します。
- 実行する関数:main
- 実行するデプロイ:Head
- イベントのソースを選択:時間主導型
- 時間ベースのトリガーのタイプを選択:時間ベースのタイマー
- 時間の間隔を選択(時間):1時間おき

この設定をすることで、URLリストに記載されているURLの監視を毎時間実施する設定になりました。もちろん、この間隔は日時や2時間おき等、適宜変更していただいて構いません。
以上、参考になりましたでしょうか?WEB監視ツールは無料のものから高額なものまで数多ありますが、簡単な検知ツールとして今回のスクリプトを作ってみてはいかがでしょうか。
Slack連携も出来るので、次回UPしたいと思います。それでは!
<今回参考にさせて頂いたサイト>